Site Redesign Update!
February 28, 2025
Tags: Site Updates
So at this point I am fairly confident in saying that the design portion of my website redesign is finished!
It has everything I wanted it to have that I realisticlly can add at this time. There's one tiny error I'm currently unsure how to fix, but I'll have time to throw myself at it before actully "uploading" the design to this site itself (and maybe a few minor tweaks to make as we go along). Because, boy, there's a lot to do!
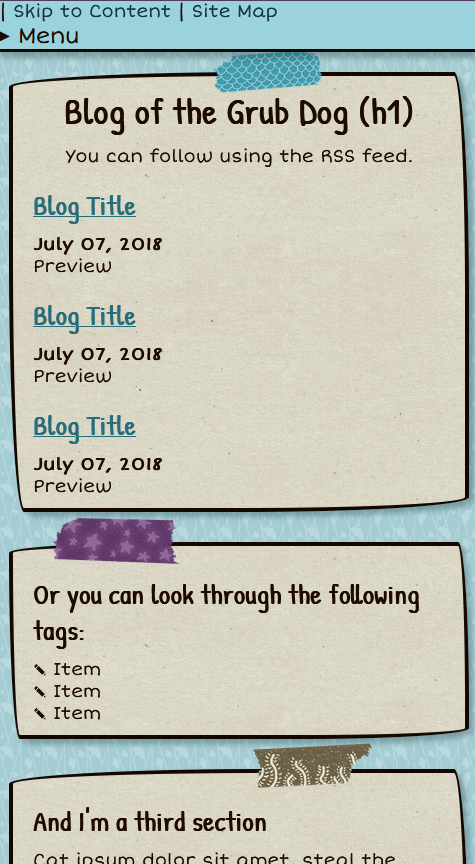
But first: here's what I made :D

It looks really diffrent, but at its core it's still the same. We still have a side bar to the left, main content to the right, and everything is in BOXES. Because I love me some boxes. Forget what my about says regarding me being a moth-dragon thing, I'm actually a cat /jk. Of course, what has changed is the appearance - I wanted it to look less "clean" while still being accessible and responsive, and I think that this design has gotten what I wanted. So there's a font that looks handwritten, but is still clean enough to read, a lot more textures, some tape from Hillhouse's code snippets (I only used the code - the images themselves were made by me!), drop shadows from the boxes, and a slight tilt on most boxes.
All of that said, the tilt is removed on mobile to keep it responsive (as it kept being wonky :c)

It may not be super obvious here, but the top menu is now sticky to the screen :3 so that's cool.
Colors were muted a bit to be nicer on the eyes as well. Also, purple was added to the color pallate, because only being able to work with blue and brown was getting really annoying (not counting being able to use black and white for text lol). Purple will be used sparingly, but it is there!
And, most importantly of all, this design uses semantic elements. YAY! And also hopefully avoids breaking other important design rules. Oops.
Anyways, onto what I need to do before applying the redesign to my website, in the order I think it would be best to do them in:
- Update hoard content: I have a lot more goodies for the hoard I want to add on before updating the site apperance. I want the redesign update to be purely that, a redesign update, not something that adds new stuff to the site. But also, updating the site's semantic elements would be a good chance to add new stuff... so this is my compromise lol.
- Add the redesign to the 11ty templates: Yeah, I made the redesign in a plain ole HTML + CSS file. No SSGs used, just to keep it simple. And so I could still update my site as needed without adding anything I was still just testing. That means I have to add this new CSS file to 11ty, and change the templates...
- ... and change the pages: I started to use 11ty spesifically to avoid having to edit every page on my site by hand every time there was an update. And then I go and change how the HTML is structured on my site and have to do it anyways. Oops. Or, at least, I need to check every page and make sure nothing is on fire.
- Fix 404: My custom 404 page hasn't been working for a bit and I need to fix that. So, uh, I'll do that in this update lol.
Anyways, I think that's everything. Not sure when the update will be added, as applying it to 11ty will be a lengthy task. But it will get done! Eventually.